

- How to take screenshot on mac google chrome how to#
- How to take screenshot on mac google chrome full size#
- How to take screenshot on mac google chrome download#
All screenshots captured using Developer tools are also available in Chrome’s download manager.

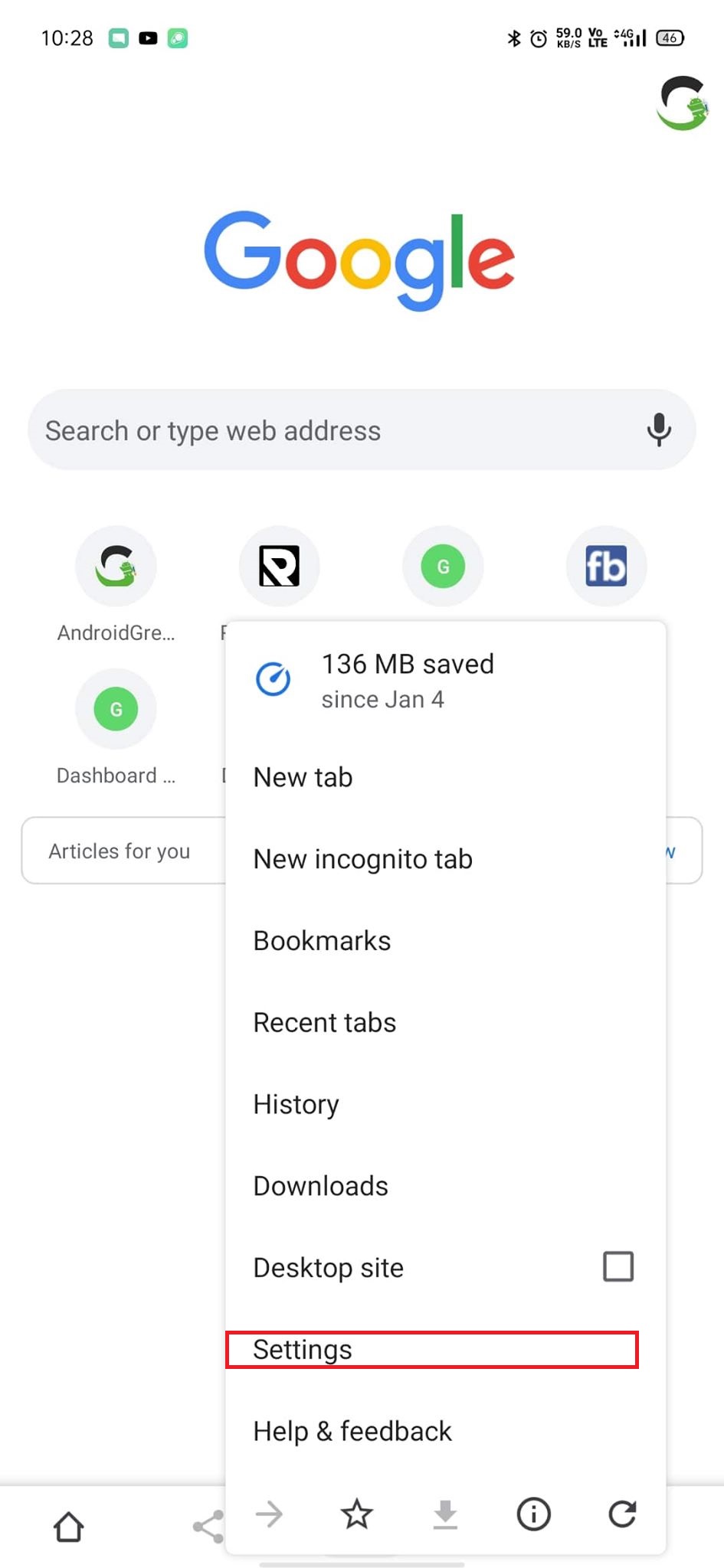
Choose a folder and give your screenshot a filename. If you want a standard screenshot, choose Capture screenshot, which grabs what’s visible on your screen.įinally, you can get a screenshot of an HTML element by choosing Capture node screenshot.Īfter you capture a screenshot, you’ll get a Save dialog box. In the first row, you’ll see social media apps and messengers on your phone to share the webpage. On the sharing pop-up menu, you’ll see two rows now. This option had mixed results in our testing, depending on the website. Open the Share menu on Chrome either by tapping and holding anywhere on the screen or on the address bar and then tap on the share icon. This option lets you get an image of a web page that doesn’t fit comfortably on one screen.
How to take screenshot on mac google chrome full size#
To get a screenshot of an entire web page, select Capture full size screenshot. Use your mouse to drag a box around the area you want to screenshot. Select Capture area screenshot to grab part of the screen. Scroll down to select the screenshot type you want to capture using your mouse or the arrow keys on your keyboard. Type “screenshot” to see the screenshot options, which are: Then, press Ctrl + Shift P (PC) or Command + Shift P (Mac) or click the three-dot menu for Customize And Control DevTools and select Run Command.įor a regular or full size screenshot only, click the three-dot menu icon at the top of the page you want to capture and select Capture screenshot or Capture full size screenshot. Doing this opens the Element Inspector developer menu, which shows the web page’s HTML coding. Alternatively, click the three-dot menu icon and select More tools > Developer tools.

Press Ctrl + Shift + I on a PC, or Command + Option + I on a Mac. You can use menus or keyboard shortcuts to access the developer tools. If you want to capture only the page content without editing your screenshots, the developer tools can save you a step. The difference between using the Print Screen key and the Chrome tool is that the Chrome screenshot tool doesn’t include the Chrome browser window’s borders-only the web page’s content.
How to take screenshot on mac google chrome how to#
How to Use Chrome’s Developer Tools to Take Screenshots This article explains how to capture screenshots in Chrome using developer tools.


 0 kommentar(er)
0 kommentar(er)
